ASP.NET MVC - Internet 应用程序
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 1 部分:创建应用程序。
我们将构建什么
我们将构建一个支持添加、编辑、删除和列出数据库存储信息的 Internet 应用程序。
我们将做什么
Visual Web Developer 提供了构建 Web 应用程序的不同模板。
我们将使用 Visual Web Developer 来创建一个带 HTML5 标记的空的 MVC Internet 应用程序。
当这个空白的 Internet 应用程序被创建之后,我们将逐步向该应用添加代码,直到全部完成。我们将使用 C# 作为编程语言,并使用最新的 Razor 服务器代码标记。
沿着这个思路,我们将讲解这个应用程序的内容、代码和所有组件。
创建 Web 应用程序
如果您已经安装了 Visual Web Developer ,请启动 Visual Web Developer 并选择 New Project 来新建项目。 否则您就只能通过阅读教程来学习了。

在 New Project 对话框中:
- 打开Visual C#模板
- 选择模板 ASP.NET MVC 3 Web Application
- 设置项目名称为 MvcDemo
- 设置磁盘位置,比如 c:\codexy_demo
- 点击 OK
当 New Project 对话框打开时:
- 选择 Internet Application 模板
- 选择 Razor Engine(Razor 引擎)
- 选择 HTML5 Markup(HTML5 标记)
- 点击 OK
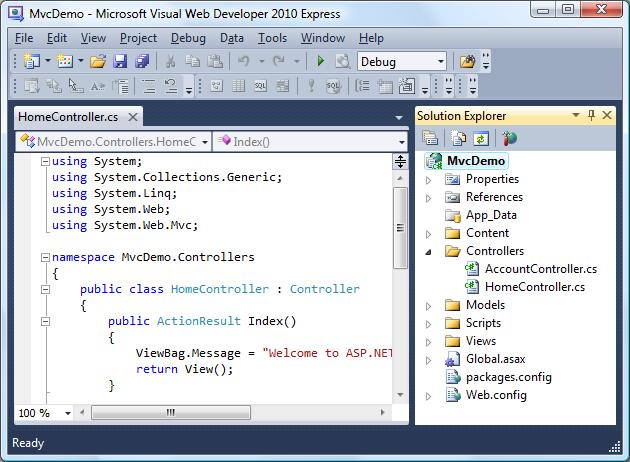
Visual Studio Express 将创建一个如下所示的类似项目:

我们将在本教程的下一章中探究有关文件和文件夹的内容。
