Bootstrap 警告和错误
简介
Bootstrap 允许您为网站或 app 的成功执行、警告和错误信息定义样式。在本教程中,您将学习如何做到这点。
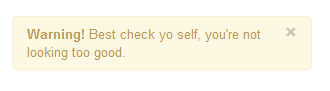
创建一个简单的警告信息
使用 CSS class "alert",位于 bootstrap.css 中的行号 2123 到 2175(版本 2.0.1),您可以创建一个简单警告信息。您可以为它添加一个可选的关闭图标。
当您点击警告框中的关闭图标时,警告框关闭。要想实现这个交互效果,您必须添加两个 JavaScript 文件 jquery.js 和 alert.js。您可以把它们添加到 body 元素关闭标签前面。
Bootstrap 创建一个简单的警告信息的实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>基本的警告信息实例</title>
<meta name="description" content="Creating basic alerts with Twitter Bootstrap. Examples of alerts and errors with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>基本的警告信息实例</title>
<meta name="description" content="Creating basic alerts with Twitter Bootstrap. Examples of alerts and errors with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
请注意,行号 18 到 21 之间的代码是必需的。这些仅是为了实例演示。
输出

在线查看
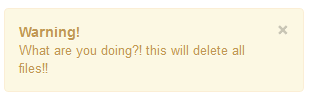
扩展简单的警告信息
通过另外两个 CSS classes "alert-block " 和 "alert-heading",您可以扩展前面演示的简单的警告信息。它让您更好地控制要显示的文本,而且您可以在警告文本前添加文本标题。
当您点击警告框中的关闭图标时,警告框关闭。要想实现这个交互效果,您必须添加两个 JavaScript 文件 jquery.js 和 alert.js。您可以把它们添加到 body 元素关闭标签前面。
Bootstrap 扩展简单的警告信息的实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>扩展简单的警告信息的实例</title>
<meta name="description" content="Extending simple alert with twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert alert-block">
<a class="close" data-dismiss="alert">×</a>
<h4 class="alert-heading">Warning!</h4>
What are you doing?! this will delete all files!!
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>扩展简单的警告信息的实例</title>
<meta name="description" content="Extending simple alert with twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert alert-block">
<a class="close" data-dismiss="alert">×</a>
<h4 class="alert-heading">Warning!</h4>
What are you doing?! this will delete all files!!
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
输出

在线查看
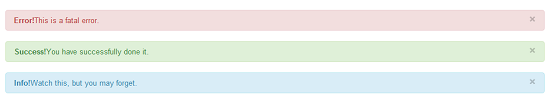
在错误(error)、成功(success)、信息(information)发生时创建警告
Bootstrap 允许您在错误或危险、成功和信息发生时创建何时的警告。对于错误(error),您需要 CSS class "alert-error"。对于成功(success),您需要 "alert-success" class。对于信息(information),您需要 class "alert-info"。当然,就像前面的实例中说明的一样,您需要 JS 文件 jquery.js 和 alert.js。
Bootstrap 错误、成功和信息的警告实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 错误、成功和信息的警告实例</title>
<meta name="description" content="Example alerts on error success and information with Twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="alert alert-error">
<a class="close" data-dismiss="alert">×</a>
<strong>Error!</strong>This is a fatal error.
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>Success!</strong>You have successfully done it.
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>Info!</strong>Watch this, but you may forget.
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 错误、成功和信息的警告实例</title>
<meta name="description" content="Example alerts on error success and information with Twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="alert alert-error">
<a class="close" data-dismiss="alert">×</a>
<strong>Error!</strong>This is a fatal error.
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>Success!</strong>You have successfully done it.
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>Info!</strong>Watch this, but you may forget.
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
输出